ブログのカスタマイズも好きなようにやってきて、そこそこ記事がたまってきたので、まとめ記事を作成しました。
ちょこちょこしたカスタマイズが多いですが、何か参考になるものがあれば嬉しいです。

SANGOのテーマ全体のカスタマイズ
本文の文字色の変更
SANGOの文字色は他のテーマより少し濃いめです。
ちょっと薄くしたかったので、全体の文字色を変更しました。
body{
color: #444;
}
本文の文字はどんな色がよいかを考えた記事はこちら。
 【ブログ】文字色はどの黒(グレー)が良い?各黒色コードの比較まとめ
【ブログ】文字色はどの黒(グレー)が良い?各黒色コードの比較まとめ
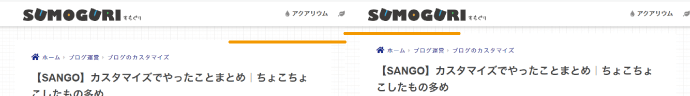
記事上部の余白を狭く

デフォルトのSANGOでは、記事上部とヘッダーの余白が広いと感じたので、狭くしました。
#content {
margin-top: 0!important;
}
@media only screen and (min-width: 768px){
#content {
margin-top: 1em!important;
}
}
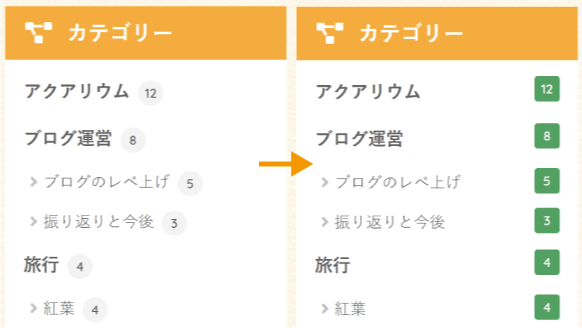
カテゴリーの記事数のカスタマイズ

カテゴリーの記事数を右寄せにして、記事の数をぱっと見で分かりやすくしました。
フッターのプライバシーポリシーのカスタマイズ

自動で表示されるプライバシーポリシーを非表示にする方法と、フッターメニューのカスタマイズです。
 【SANGO】フッターのプライバシーポリシーを非表示とカスタマイズのCSS
【SANGO】フッターのプライバシーポリシーを非表示とカスタマイズのCSS
ヘッダーや見出しの固定・追従のカスタマイズ
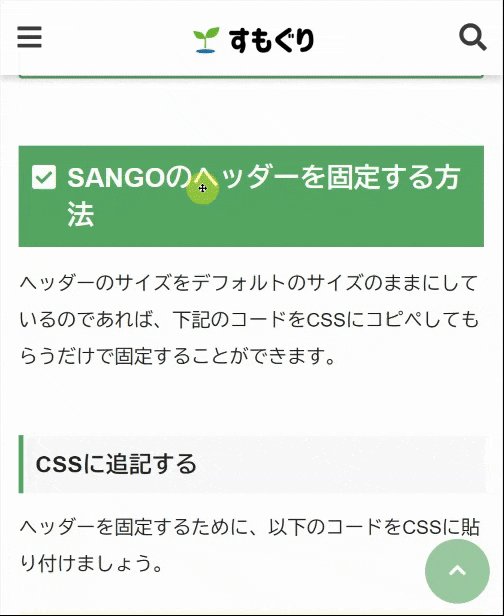
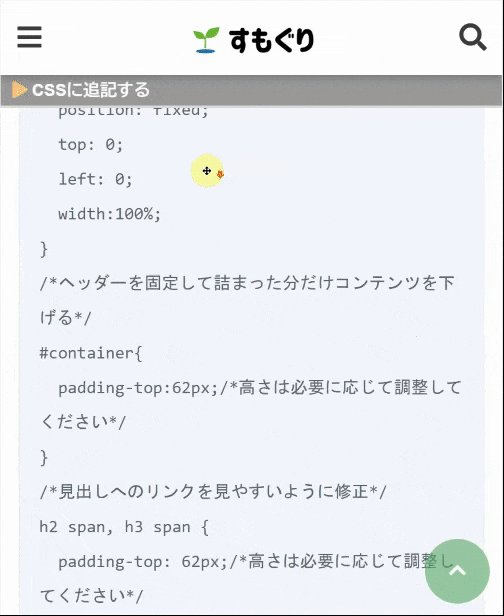
SANGOのヘッダーを固定する

SANGOのヘッダーをCSSのみで固定する方法です。

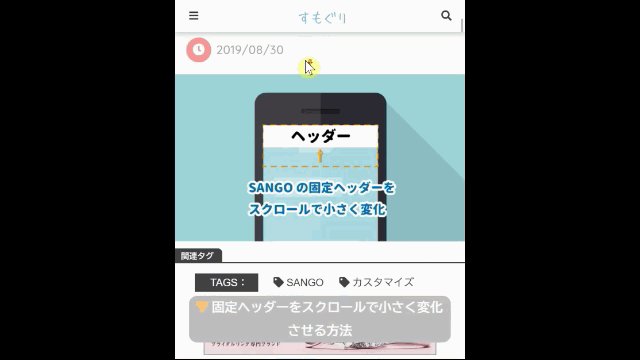
固定したヘッダーを小さく追従させる

CSSで固定したSANGOのヘッダーをスクロールした時に小さくしながら追従させる方法です。
 【SANGO】固定ヘッダーをスクロールで小さく変化させる方法
【SANGO】固定ヘッダーをスクロールで小さく変化させる方法

次の見出しの内容を追従させる

画面の下部に、次の見出しを表示させて、少しでも離脱率が下がるかなと試したカスタマイズです。
効果のほどは計測していないので、ご自身の判断で!

 【SANGO】画面下部に次の見出しを表示するカスタマイズ|離脱率を下げよう
【SANGO】画面下部に次の見出しを表示するカスタマイズ|離脱率を下げよう
記事中などのカスタマイズ
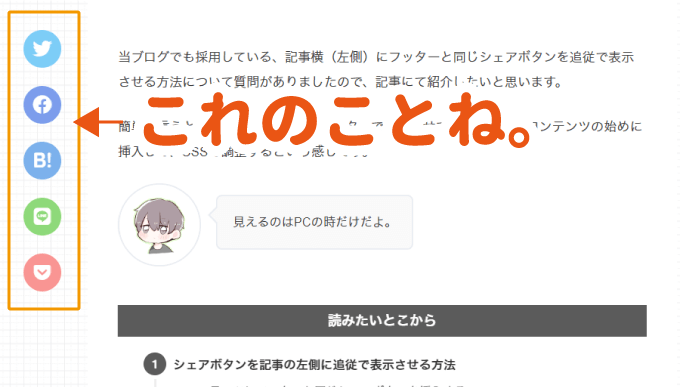
記事の左横にシェアボタンを追従させる

記事中スクロールに対して、シェアボタンを追従させる方法です。
シェアボタンがはみ出さないように、画面幅が1400px以上のみで表示し、スマホでは表示しないようにしています。
 【SANGO】シェアボタンを記事の左側に追従で表示させる方法
【SANGO】シェアボタンを記事の左側に追従で表示させる方法
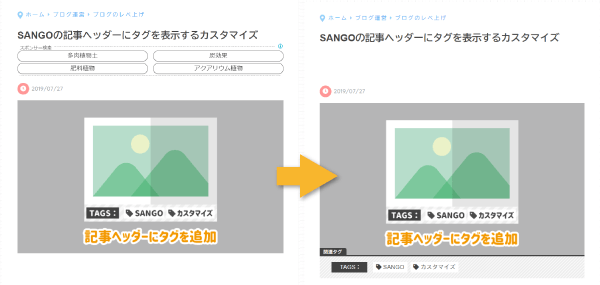
アイキャッチ下にタグを表示する

タグを有効活用するために、ヘッダー下にもタグを表示させるカスタマイズです。

吹き出しのカスタマイズ
吹き出しの色を付けたり、丸みを弱くし、アイコンの周りの線を少し細くしています。

/*--------------------------------------
吹き出しのカスタマイズ
--------------------------------------*/
.say .chatting .sc {
border-radius: 8px; /*丸みの変更*/
border: solid 2px #eaedf2;
background: #fafafa;
}
.say.left .chatting .sc:before {
border-right: 12px solid #eaedf2;
}
.say.left .chatting .sc:after {
border-right: 12px solid #fafafa;
}
.say.right .chatting .sc:before {
border-left: 12px solid #eaedf2;
}
.say.right .chatting .sc:after {
border-left: 12px solid #fafafa;
}
.say .faceicon img {
border: solid 2px #eaedf2;
}
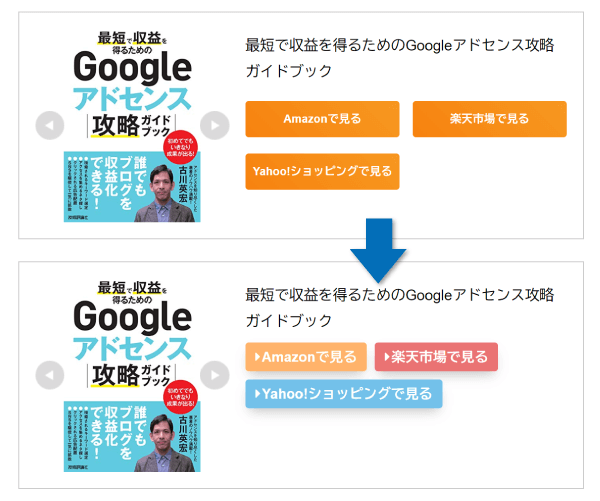
もしものかんたんリンクのカスタマイズ

カエレバでAmazonのリンクが取れなくなったので、もしものかんたんリンクを使うためにカスタマイズしました。
実際のかんたんリンク
 もしもの「かんたんリンク」のボタンをカスタマイズ|スマホ表示もあり
もしもの「かんたんリンク」のボタンをカスタマイズ|スマホ表示もあり
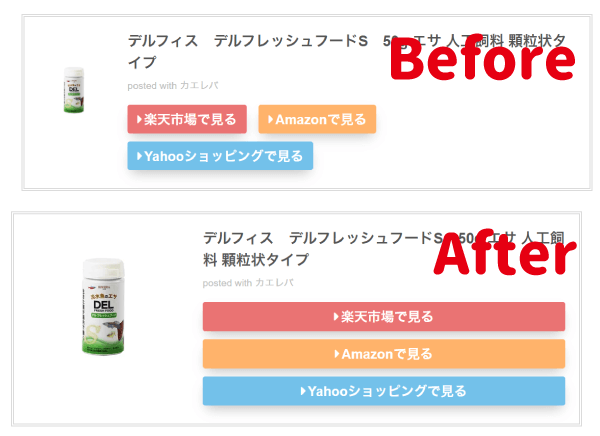
カエレバのデザインをカスタマイズ

もしものかんたんリンクを使い始めるまでは、カエレバをメインに使っていました。
その時のカスタマイズの内容です。
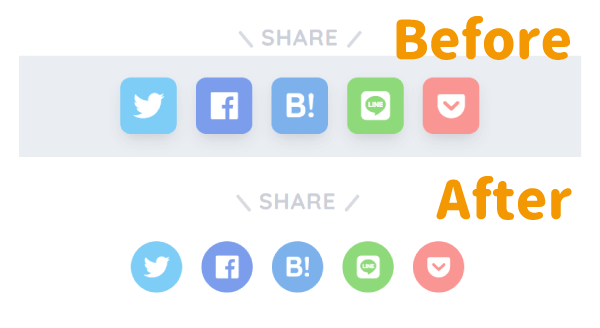
シェアボタンを丸型に変更

SANGOのシェアボタンを可愛らしく丸形に変更してみました。
あっさりとして白の背景を活用していく感じで。
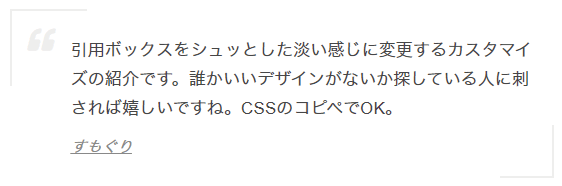
引用のデザインをカスタマイズ

シュッとした感じの引用ボックスにカスタマイズしてみました。

カテゴリー別の人気記事をランキング形式で表示

このブログは雑記ブログとして色々な記事を書いていってますので、全体での人気記事を表示してもあんまりだなと感じていたので、
カテゴリー別の人気記事をランキング形式表示するようにカスタマイズしました。
 WordPressで人気記事(カテゴリー毎)をランキングで表示する方法
WordPressで人気記事(カテゴリー毎)をランキングで表示する方法
パンくずリストのカスタマイズ
このブログのパンくずリストと同じようになるカスタマイズです。
基本的にはリンクと分かるように、リンク色を残しています。
 【カスタマイズ】SANGOのパンくずリストを微調整するCSS
【カスタマイズ】SANGOのパンくずリストを微調整するCSS
ブログのカスタマイズ記事一覧
SANGOだけじゃないブログのカスタマイズ記事もいろいろあるので、よかったら見ていってください。







