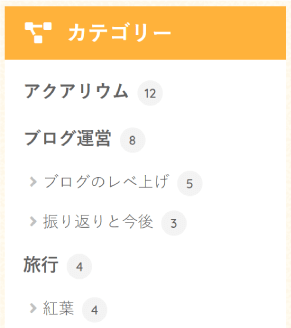
SANGOの標準のカテゴリーの記事数は、カテゴリー名に引っ付くように右側に表示されます。
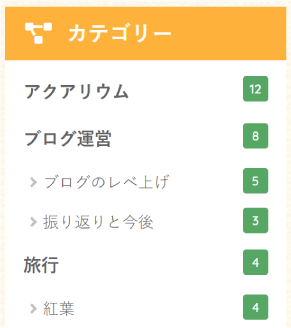
一列に並んでいる方が綺麗に見えると思ったので一列に修正しました。
あわせて記事数の背景色と形もCSSを追加してカスタマイズしましたので紹介します。
変更内容
Before

After

注意
本記事の内容でデザインが崩れたなどの責任は一切負いませんので、自己責任でカスタマイズしてください。SANGOのカテゴリーの記事数を右寄せに変更する方法
今回の内容はCSSに追加するだけでカスタマイズ可能です。
手軽にできるのでお試しください。
その前に
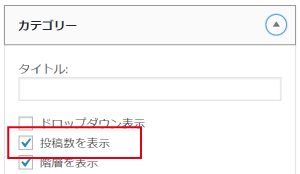
記事の横に記事数が表示されていないという人は、ウィジェットのカテゴリーの「投稿数を表示」にチェックをいれておきましょう。

記事数を右寄せに
カテゴリーの記事数を右寄せに変更にするには、「外観」→「テーマの編集」→「スタイルシート(style.css)」を開き、下記のコードを追記してください。
カテゴリーの記事数を右側に
/*************************************************
カテゴリーの記事数を右側に変更
**************************************************/
.entry-count{
float:right; /* 記事数の位置を右側に変更 */
}記事数の形と色の変更
記事数の形や色を変更するには、下記のコードを追記してください。
また、それぞれの数値は好きなようにアレンジしてください。
記事数の形や色を変更
/*************************************************
カテゴリーの記事数のデザインを変更
**************************************************/
.entry-count{
border-radius: 3px; /* 形を角が丸い四角っぽく */
background: #56a764; /* 背景の色 */
color: white; /* 文字の色 */
}両方とも変更する場合はこちら
初めに紹介したデザインに変更する場合は、こちらをCSSに追記してください。
それぞれの数値は好きなようにアレンジしてください。
記事数をカスタマイズ
/*************************************************
カテゴリーの記事数のデザインを変更
**************************************************/
.entry-count{
float:right; /* 記事数の位置を右側に変更 */
border-radius: 3px; /* 形を角が丸い四角っぽく */
background: #56a764; /* 背景の色 */
color: white; /* 文字の色 */
}キャッシュをクリアする
キャッシュのクリアを行って変更内容を反映させましょう。
スーパーリロードをしてもいいですが、こちらの方法が楽ちんでおすすめです。
 【CSSのバージョン管理】スーパーリロードなしで変更を反映させる【SANGO】
【CSSのバージョン管理】スーパーリロードなしで変更を反映させる【SANGO】
まとめ
以上が、SANGOのカテゴリーの記事数のデザインを変更する方法でした。
CSSに追記するだけなので、カスタマイズしたい人はやってみてください。


