SANGOのカスタマイズとして一般的になったきている、追従見出しですが、自分で実際に使ってみるとあんまり使わないかなと感じました。

そこで、追従見出しを画面下部に表示して、次の見出しを表示すればユーザーにとって便利なのでは?と思ったので、カスタマイズしてみました。
PCでの動作

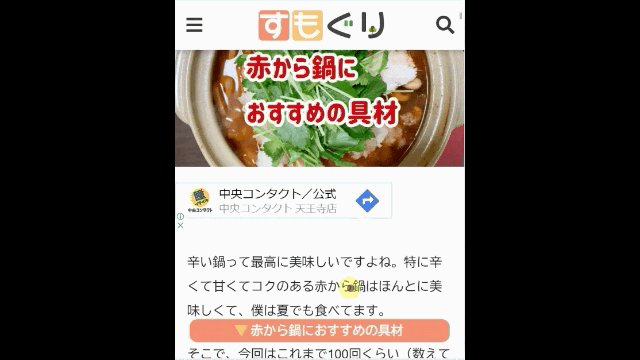
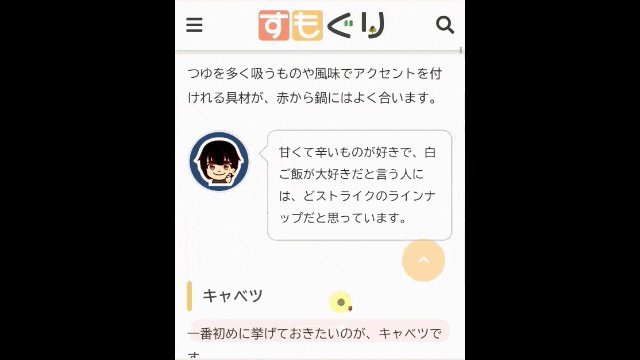
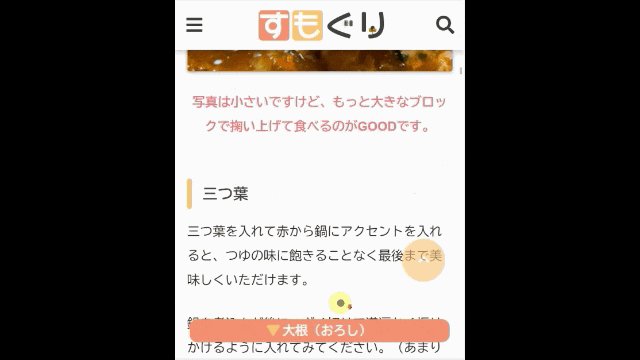
スマホでの動作

読みたいとこから
画面下部に次の見出しを表示する
四苦八苦してやっとの思いでカスタマイズしてみましたので、下記に記載しているコードは心を込めてご自身のブログに貼り付けてくださいね。

また、当ブログでの動作確認はしておりますが、「エラーが出たぞ、どうしてくれるねん。」等のクレームは受けつけておりません。(むしろカスタマイズできたことを褒めてください。)
今回のカスタマイズは、functions.phpとstyle.cssへの追記を行います。
基本となる追従見出し
まず始めに、今回カスタマイズした追従見出しの基本は、こじかログさんの記事を参考にカスタマイズしています。
参考 SANGOで現在の見出しを上部に追従させるサルワカ風カスタマイズこじかログ
もしまだ、追加していない人は参考にしてみてください。

functions.phpに追記するコード
ここからが実際のカスタマイズ内容です。
functions.phpに下記のコードをコピーして貼り付けてください。
/*********************
画面下部に次の見出しを表示する
*********************/
function kjk_fixed_headline_script() {
?>
<style>
.kjk_fixed_headline {
width: 90%;
max-width: 600px;
padding: 0 0.5em;
position: fixed;
bottom: 0;
left: 50%;
transform: translate(-50%, -20px);
background-color:#f89174;
color: #fff;
font-size: 1em;
font-weight: bold;
z-index: 50;
text-align:center;
border-radius: 10px;
}
</style>
<script>
jQuery(function() {
var posArray = new Array();
var count = 1;
var block = '';
var flag = 0;
var pos = 0;
posArray.length = 0;
function fixed_headline() {
jQuery('.entry-content h2,.entry-content h3,.entry-content h4,.entry-content h5,.entry-content h6').each(function(i){
posArray[i] = jQuery(this).offset().top;
block += '<span class="kjk_fixed_headline headline-' + count + '"><i class="fas fa-play fa-rotate-90" style="color:#ffc778;"></i> ' + jQuery(this).text() + '</span>';
count ++;
});
posArray[posArray.length] = jQuery('.article-footer').offset().top;
block += '<span class="kjk_fixed_headline headline-' + count + '"><i class="fas fa-play fa-rotate-90" style="color:#ffc778;"></i> ' + 'おすすめの記事' + '</span>';
jQuery('.footer').after('<div class="kjk_fixed_headline_block">' + block + '</div>');
jQuery(window).scroll(headline_scroll).trigger('scroll');
}
function headline_scroll() {
pos = jQuery(window).scrollTop() + window.innerHeight;
posArray.length = 0
jQuery('.entry-content h2,.entry-content h3,.entry-content h4,.entry-content h5,.entry-content h6').each(function(i){
posArray[i] = jQuery(this).offset().top;
});
posArray[posArray.length] = jQuery('.article-footer').offset().top;
if ( pos < posArray[0] || pos > posArray[flag-1] && pos < posArray[flag] ) {
if ( pos < posArray[0] ) {
for (var n = posArray.length; n>=2; n--) {
jQuery('.kjk_fixed_headline_block .headline-' + n).css({'visibility': 'hidden'}).fadeOut('fast');
}
flag = 0;
}
visible(flag+1);
} else if (pos < posArray[flag-1] || pos > posArray[flag] ) {
hidden();
for (var i = posArray.length; i>=0; i--) {
if ( pos > posArray[posArray.length]) {
flag = 0;
break;
} else if ( pos > posArray[i-1] ) {
flag = i;
break;
}
}
}
}
function visible(i) {
jQuery('.kjk_fixed_headline_block .headline-' + i).css({'visibility': 'visible'}).fadeIn('normal');
}
function hidden() {
jQuery('.kjk_fixed_headline_block span').css({'visibility': 'hidden'}).fadeOut('fast');
}
jQuery(window).load(function () {
fixed_headline();
});
jQuery(window).click(function () { /* クリックで見出しの位置を更新 */
posArray.length = 0
jQuery('.entry-content h2,.entry-content h3,.entry-content h4,.entry-content h5,.entry-content h6').each(function(i){
posArray[i] = jQuery(this).offset().top;
});
posArray[posArray.length] = jQuery('.article-footer').offset().top;
});
});
</script>
<?php
}
add_action( 'wp', 'kjk_check_single' );
function kjk_check_single() {
if ( is_single() ) {
add_action('wp_footer', 'kjk_fixed_headline_script');
}
}参考にしたコードがfunctions.phpにてstyleを定義していたので、そのままカスタマイズしていますが、気に食わない人はCSSに移植しても良いと思います。
style.cssに追記するコード
次にCSSに貼り付けるコードです。
こちらは、トップに戻るボタンの位置や文字幅を調整するCSSなので、不要な場合はスルーしてください。
/*--------------------------------------
画面下部の見出し(ふわっと切り替え)
--------------------------------------*/
@media only screen and (min-width: 767px){/*PC表示*/
.kjk_fixed_headline {/*見出し部分*/
letter-spacing: .1em;
}
.totop {
bottom: 1em!important;/*画面下からの位置*/
right: 1em!important;/*画面右からの位置*/
}
}
.totop {
bottom: 6em;/*画面下からの位置*/
right: 1.5em;/*画面右からの位置*/
}
ご自身のブログのデザインに合わせて、CSSの中身を調整してくださいね。
キャッシュをクリアする
キャッシュのクリアを行って変更内容を反映させましょう。
スーパーリロードをしてもいいですが、こちらの方法が楽ちんでおすすめです。
 【CSSのバージョン管理】スーパーリロードなしで変更を反映させる【SANGO】
【CSSのバージョン管理】スーパーリロードなしで変更を反映させる【SANGO】
今回のカスタマイズのPoint
機能をカスタマイズしていくにあたって、追加した部分や修正した部分のPointを紹介します。
Point.1 おすすめの記事
次の見出しを表示していくため、最後の見出し部分では次の見出しが存在しません。
そこで、「おすすめの記事」という仮の見出しを設定して、ページの最後の見出し以降で表示しています。

Point.2 アコーディオンのずれを修正
この記事を書いていて発覚したのですが、見出しの位置を始めに取得しているため、アコーディオンのようにページのサイズに増減があった場合、見出しの切り替わるタイミングがずれるようです。
確認してみたら、参考にさせてもらったもともとのコードの仕様がそうなっているようです。
なので、クリックされた場合に、見出しの位置を更新する機能を追加しています。
僕のカスタマイズを適用しない人でも、この内容は追記した方がいいかもしれません。
このカスタマイズの注意点
このカスタマイズを行うにあたって、何点か考えられる注意点を記載しておきますので、一読ください。
モバイルフッター固定メニュー
ページ下部に次の見出しを表示するため、モバイルフッター固定メニューを表示している方は、その分のスペースを追加してください。
ただし、本文の幅が少なくなり読みにくくなるかもしれませんので、ご自身で判断していただければ良いと思います。
フッター遅延読み込みへの対策
この機能は、どうやらフッターのアクションに追加されているようなので、SANGOのテンプレート機能として追加された、フッター遅延読み込みを実施している場合、うまく動作しない場合があります。
フッターの遅延呼び込みを停止するか、フッターでの呼び込みをヘッダーやコンテンツで呼び込みするように変更すると解決します。
functuons.phpで呼び込み場所をヘッダーに変更したサンプルコードを下記に載せておきますので、参考にしていただければ。
/*********************
画面下部に次の見出しを表示する
*********************/
function kjk_fixed_headline_script() {
?>
<style>
.kjk_fixed_headline {
width: 90%;
max-width: 600px;
padding: 0 0.5em;
position: fixed;
bottom: 0;
left: 50%;
transform: translate(-50%, -20px);
background-color:#f89174;
color: #fff;
font-size: 1em;
font-weight: bold;
z-index: 50;
text-align:center;
border-radius: 10px;
}
</style>
<script>
jQuery(function() {
var posArray = new Array();
var count = 1;
var block = '';
var flag = 0;
var pos = 0;
posArray.length = 0;
function fixed_headline() {
jQuery('.entry-content h2,.entry-content h3,.entry-content h4,.entry-content h5,.entry-content h6').each(function(i){
posArray[i] = jQuery(this).offset().top;
block += '<span class="kjk_fixed_headline headline-' + count + '"><i class="fas fa-play fa-rotate-90" style="color:#ffc778;"></i> ' + jQuery(this).text() + '</span>';
count ++;
});
posArray[posArray.length] = jQuery('.article-footer').offset().top;
block += '<span class="kjk_fixed_headline headline-' + count + '"><i class="fas fa-play fa-rotate-90" style="color:#ffc778;"></i> ' + 'おすすめの記事' + '</span>';
jQuery('#content').after('<div class="kjk_fixed_headline_block">' + block + '</div>');
jQuery(window).scroll(headline_scroll).trigger('scroll');
}
function headline_scroll() {
pos = jQuery(window).scrollTop() + window.innerHeight;
posArray.length = 0
jQuery('.entry-content h2,.entry-content h3,.entry-content h4,.entry-content h5,.entry-content h6').each(function(i){
posArray[i] = jQuery(this).offset().top;
});
posArray[posArray.length] = jQuery('.article-footer').offset().top;
if ( pos < posArray[0] || pos > posArray[flag-1] && pos < posArray[flag] ) {
if ( pos < posArray[0] ) {
for (var n = posArray.length; n>=2; n--) {
jQuery('.kjk_fixed_headline_block .headline-' + n).css({'visibility': 'hidden'}).fadeOut('fast');
}
flag = 0;
}
visible(flag+1);
} else if (pos < posArray[flag-1] || pos > posArray[flag] ) {
hidden();
for (var i = posArray.length; i>=0; i--) {
if ( pos > posArray[posArray.length]) {
flag = 0;
break;
} else if ( pos > posArray[i-1] ) {
flag = i;
break;
}
}
}
}
function visible(i) {
jQuery('.kjk_fixed_headline_block .headline-' + i).css({'visibility': 'visible'}).fadeIn('normal');
}
function hidden() {
jQuery('.kjk_fixed_headline_block span').css({'visibility': 'hidden'}).fadeOut('fast');
}
jQuery(window).load(function () {
fixed_headline();
});
jQuery(window).click(function () {
posArray.length = 0
jQuery('.entry-content h2,.entry-content h3,.entry-content h4,.entry-content h5,.entry-content h6').each(function(i){
posArray[i] = jQuery(this).offset().top;
});
posArray[posArray.length] = jQuery('.article-footer').offset().top;
});
});
</script>
<?php
}
add_action( 'wp', 'kjk_check_single' );
function kjk_check_single() {
if ( is_single() ) {
add_action('wp_head', 'kjk_fixed_headline_script');
}
}最後に
画面下部に次の見出しを表示するカスタマイズを紹介しました。
実際に離脱率を計測したわけではないので、確かなことは言えませんが、離脱率が下がりそうじゃないですか?
結構気に入っているので、しばらく使って判断してみようと思います。
僕自身、そこまでPHPやCSSが得意ではないので、もし、この記事を見て自分のブログで改良したよという人がいれば教えていただけると喜びます。