ブログのカスタマイズに日々時間を取られていく一方…。
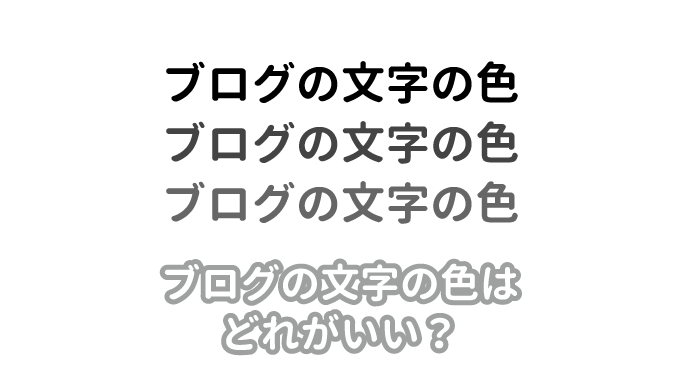
そんなあなたが必ずたどり着くであろう、「文字の色は真っ黒じゃだめだよね?どれくらいの濃さが1番いいのかな?」という疑問。
(背景白と真っ黒の文字ではコントラストが強すぎてチカチカする)
僕も色々ためしてみました。(執筆時の文字色は#444)
大手サイトや自分で比較した内容を記載するので、参考にしていただければ。

文字に使われる黒色(グレー)の比較
一般的によく使われる黒~濃いグレーくらいの文字を比較してみました。
大手サイトの文字の色比較
まず、大手サイトはどんな色を使っているかを調べると、
| サイト | 色コード |
|---|---|
| Googleの検索結果 | #545454 |
| 楽天 | #333333 |
| Yahoo!JAPAN | #333333 |
| アメブロ | #444444 |
| 日経経済新聞 | #333333 |
という感じ。
あたり前ですが、真っ黒を使っているサイトは一つもありません。

ブログのテーマの文字色の比較
WordPressのテーマによっても、それぞれ文字色によって個性が出ています。
| テーマ | 色コード |
|---|---|
| SANGO | #252525 |
| JIN | #555555 |
| COCOON | #333333 |
| ストーク | #545B63 |
| SONIC | #333333 |

黒色コードによる読みやすさの比較
黒の各コードとサイトとテーマで使われている文字色をまとめて表示してみます。
背景はほとんどのサイトとブログが白なのでそのままです。
黒色コードによる比較まとめ
黒コード #000000:真っ黒
黒コード #111111
黒コード #222222
黒コード #252525:SANGO
黒コード #333333:楽天、Yahoo、COCOON、SONIC
黒コード #444444:アメブロ
黒コード #545B63:ストーク
黒コード #545454:Google
黒コード #555555:JIN
黒コード #666666
黒コード #777777
黒コード #888888
こうして見てみると、文字の色一つを取っても、かなり違いがあるのが分かります。

文字の色についての注意
文字の色での読みやすさは、文字の大きさや太さによっても、かなり印象が変わります。
自分のサイトやブログなどで実際に試して確認してみてください。
また、PCかスマホなど、ディスプレイによっても結構差を感じるので、最も大切にしたいユーザーにとって読みやすいものを選択するのがおすすめです。
まとめ
自分のブログの雰囲気や好みによって、好きな黒を設定しましょう。
グレーに近づくと優しいイメージ、黒に近づくとはっきりとしたイメージになります。
文字色を設定できたのであれば、真っ黒のままよりかは間違いなく読みやすくなっているはずです。