AmazonのAPIの変更で、カエレバ等でAmazonの商品リンクが作成できなくなりました。
そこで出番なのが、もしもアフィリエイトの公式機能である「かんたんリンク」。
これを使えば、これまでと同じようなAmazonの商品リンクを簡単に作成可能です。
ですが、デザインが味気ないものだったので、本ブログのテーマ(SANGO)に合うようにCSSでカスタマイズしました。
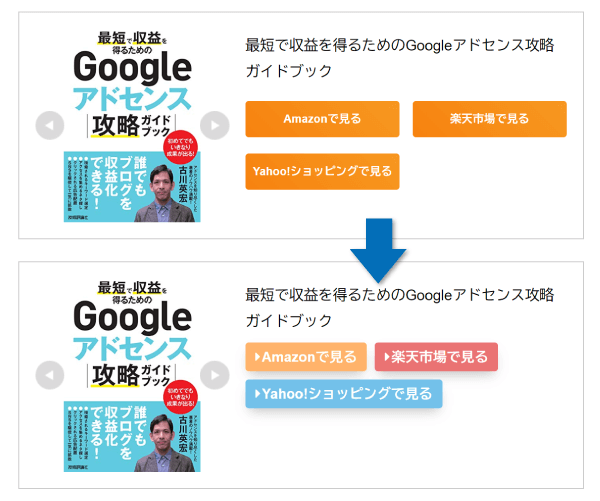
デザインはこんな感じ

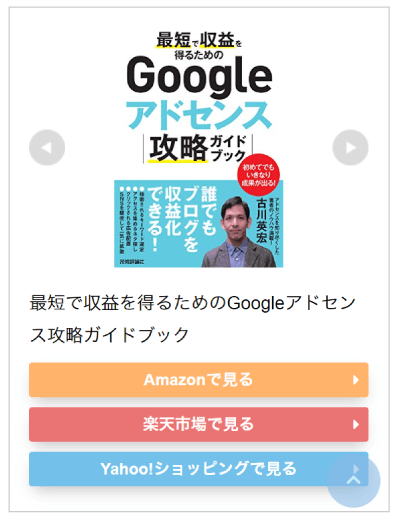
スマホバージョン追加しました


もしもの簡単リンクのボタンをカスタマイズ
もしもの簡単リンクのボタンをカスタマイズするには、以下で紹介するCSSをコピペしてもらえばOKです。
カスタマイズするCSS
こちらのCSSをstyle.cssにコピペで追記してください。
/*--------------------------------------
もしもの簡単リンクのカスタマイズ
--------------------------------------*/
.easyLink-box {
margin-bottom: 1.5em!important;
}
.easyLink-info-btn {
display: inline!important;
}
.easyLink-info-btn a{
margin: 5px 10px 5px 0!important;
padding: 0 12px!important;
line-height: 35px!important;
display: inline-block!important;
width: auto!important;
box-shadow: 0 8px 15px -5px rgba(0, 0, 0, 0.25)!important;
font-size: 1em!important;
}
.easyLink-info-btn-amazon{
background:#ffb36b!important;
}
.easyLink-info-btn-rakuten{
background:#ea7373!important;
}
.easyLink-info-btn-yahoo{
background:#73c1ea!important;
}
.easyLink-info-btn a:before {
font-family: "Font Awesome 5 Free";
content: "\f0da";
padding-right: 3px;
}
スマホでボタン幅いっぱいにし、アイコンを右寄せにする場合は、こちらのCSSも追記してください。
@media screen and (max-width: 480px){
div.easyLink-box div.easyLink-info p.easyLink-info-btn a {
width: 100%!important;
position: relative;
}
.easyLink-info-btn a:before {
padding-right: 5px;
right: 5px;
position: absolute;
}
}

PCでもボタン幅をいっぱいにしたい場合は、「.easyLink-info-btn a」のwidthを100%!importantに変更してください。
今回のカスタマイズのPOINT
今回のカスタマイズのPOINTは3つです。

ボタンの色を変更
それぞれのボタンに対して個別に色を設定しています。
ご自身のそのほかの色設定と合わせて設定してください。
ボタンの文字サイズをテーマのサイズに
ボタンの文字のサイズが指定されていましたが、少し小さく感じたので、テーマのデフォルト()の大きさに変更しています。
ボタンにアイコンを追加
ボタンの文字の前にFont Awesomeの記号を追加しています。
スマホ表示の場合は右端に変更。
キャッシュをクリアする
キャッシュのクリアを行って変更内容を反映させましょう。
スーパーリロードをしてもいいですが、こちらの方法が楽ちんでおすすめです。
 【CSSのバージョン管理】スーパーリロードなしで変更を反映させる【SANGO】
【CSSのバージョン管理】スーパーリロードなしで変更を反映させる【SANGO】
最後に
もしもアフィリエイトの簡単リンクのボタンをカスタマイズするCSSを紹介しました。
少しでも見やすく、ブログに馴染むデザインにして、CVRアップを狙っていきましょう。



>>スマホでボタン幅いっぱいにし、アイコンを右寄せにする場合は、こちらのCSSも追記してください。
こちらのCCSは元の上の方のCSSにも同じようなものが記述されているのですが、二つとも記入しないといけないのでしょうか?
ご指摘ありがとうございます。重複していますね。
上記の部分を削除し、正しい状態に修正させていただきました。
はじめまして。
良い記事をありがとうございます。
質問ですが、追記ccsを入れる場所は最初のccsの下ですか?
下に追記しましたが、スマホのボタン幅があまり変わらないので教えてください。
よろしくお願いいたします。
コメントありがとうございます^^
すみません。デフォルトのCSSが現在僕が使っている(幅100%)ものと、
記事内のCSSがごっちゃになっていたようです。
お手数ですが、記事何のCSSを修正しましたので貼り付け直していただければ、
PCで文字幅のボタン、スマホで幅100%のボタンのデザインになると思います。
コメント失礼します。
簡単で大変ありがたく、初心者にもわかりやすかったです。
ありがとうございます。
1つお伺いしたいのですが、ボタンのアイコンが矢印でなくメールのようなマークになってしまうのですが、どうしたらよろしいでしょうか?
ボタンの矢印のアイコンは Font Awesome で表示しています。
下記部分の「”\f0da”」が矢印のコードです。
FontAwesomeのバージョンや、他のCSS部分で上書きなどしていないか確認するのが良いかもしれません。
メールのアイコンとのことなので、お問い合わせへのリンクのCSSと競合などしている可能性が高いと思います。
.easyLink-info-btn a:before {
font-family: “Font Awesome 5 Free”;
content: “\f0da”;
padding-right: 3px;
}