日々ブログのデザインをどうしようかなと迷っている僕ですが、今回はなかなか気に入るデザインの引用ボックスを作ることができたので、紹介します。
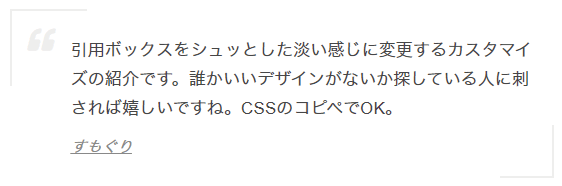
こんな感じ


いい感じの控え目さ。
引用をかっこ付きのデザインする手順
引用ボックスをかっこ付きのデザインにするには、下記のCSSをコピペしてもらうだけでOKです。
引用のデザインのめとめページとかにもなったので、うんうん言いながらつくりました。

この記事を見つけたあなたは運が良い!
コピペするCSS
こちらのCSSをstyle.cssにコピペしてください。
コード
/*--------------------------------------
引用のデザインをかっこ付きに
--------------------------------------*/
.entry-content blockquote {
box-sizing: border-box;
position: relative;
padding: 1em 1em 1em 3.5em;
border: none;
}
.entry-content blockquote:before {
font-style: italic;
color: #eee!important;
line-height: 2.3em;
width: 2.4em;
height: 3em;
position: absolute;
display: inline-block;
border-left: solid 2px #eee;
border-top: solid 2px #eee;
top: 0;
left: 0;
padding-left: .6em;
}
.entry-content blockquote:after{
content: '';
width: 3em;
height: 3em;
position: absolute;
display: inline-block;
border-right: solid 2px #eee;
border-bottom: solid 2px #eee;
bottom: 0;
right: 0;
}
.entry-content blockquote cite{
text-align: left;
}
.entry-content blockquote cite a{
color: #888;
text-decoration: underline;
}
もともと引用のデザインをカスタマイズしているのであれば、上書きしてください。
キャッシュをクリア
変更が反映されるようにキャッシュのクリアを行ってください。
キャッシュはバージョン管理すると、ユーザーにも反映がすぐに適応されるので、おすすめです。
 【CSSのバージョン管理】スーパーリロードなしで変更を反映させる【SANGO】
【CSSのバージョン管理】スーパーリロードなしで変更を反映させる【SANGO】
さいご
SANGO以外の場合は、既存のCSSの内容と競合する可能性もありますが、クラス名とfontawesomeなどの読み込みなどがされているのであれば、ちょこちょこっと修正すればいけると思います。

とりあえずいい感じ。