皆さんもそうだと思いますが、WordPressのタグって、どのように設定したら分かりやすいか結構悩み抜いて設定していますよね。
せっかく悩み抜いて設定したんだから、ユーザーにはカテゴリーからだけでなく、タグからも関連した記事を見てもらいたいんです。
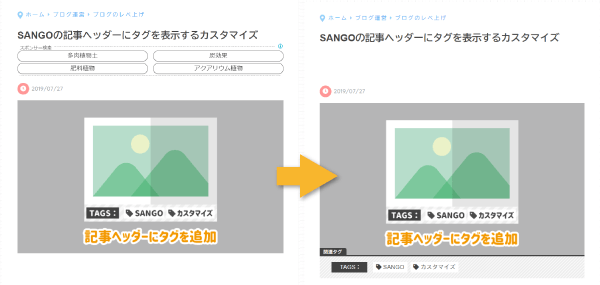
ですが、SANGOのデフォルトのデザインでは、記事ヘッダー(記事の始め)にタグが出力されないので、出力できるようにカスタマイズしました。
また、この方法はSANGO以外でも可能なカスタマイズなので、その他のテーマをお使いでも参考にしてみてください。

タグを追加したよ

SANGOの記事ヘッダーにタグを追加する方法
今回のカスタマイズは、テーマヘッダーとCSSに修正を加えます。
また、phpを編集していくので、今後変更が上書きされないように、子テーマを使用するようにしてください。
子テーマについての説明とSANGOの子テーマのダウンロードは下記ページを参照してください。
公式子テーマについて
記事ヘッダーにタグの出力を追記する
記事のヘッダーを構成しているphpファイルにタグを出力するコードを追記していきます。
子テーマにphpファイルをコピーする
まずは、FTPソフトを使用して、親テーマの記事ヘッダーを構成してるphpファイルを子テーマにコピーします。
SANGOの場合は、こちらのパスの「entry-header.php」です。
root>wp-content>themes>sango-theme>parts>single>entry-header.php
上記のパスと同じになるように、子テーマにコピーしてください。
root>wp-content>themes>sango-theme-child>parts>single>entry-header.php
このようなパスになります。
タグを出力するコードを追記する
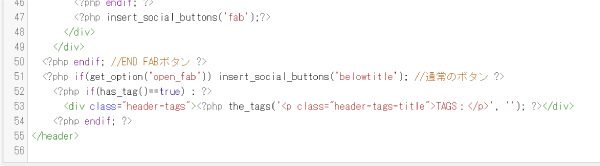
次に、Wordpressの管理画面から、外観>テーマエディター>parts>single>entry-header.phpを開き、以下のコードをヘッダーの最下部に追記して保存してください。
<?php if(has_tag()==true) : ?>
<div class="header-tags"><?php the_tags('<p class="header-tags-title">TAGS:</p>', ''); ?></div>
<?php endif; ?>

SANGOの場合は、こちらのようになります。

CSSに以下のコードを追加する
次に、出力したタグのデザインを整えるために、下記のコードをstyle.cssにコピペしてください。
/*--------------------------------------
* 記事ヘッダーにタグを追加
* ------------------------------------*/
.header-tags{
position: relative;
padding: 0 2em 1em 2em;
font-size: 0.9em;
background-image: linear-gradient( -45deg, #ececec 25%, #f9f9f9 25%, #f9f9f9 50%, #ececec 50%, #ececec 75%, #f9f9f9 75%, #f9f9f9 );
background-size: 8px 8px;
border-top: solid #424242;
}
.header-tags-title{
display: inline-block;
background: #424242;
color: white;
text-align: center;
margin: 1em 1em 0 0;
padding: 0 1em 0 1.5em;
}
.header-tags-title:before {
content: '関連タグ';
position: absolute;
bottom: 100%;
left: 0;
font-size: .8em;
background-color: #424242;
border-radius: 0 5px 0 0;
padding: 0 1em 0 .8em;
font-weight: bold;
}
.header-tags a{
display: inline-block;
margin: 1em .5em 0 0;
padding: 0 .5em;
background-color: #fff;
color: #424242!important;
text-decoration:none;
}
.header-tags a:before{
font-family: "Font Awesome 5 Free";
content: '\f02b';
font-weight: bold;
padding-right: .3em;
}
キャッシュをクリアする
phpとcssの追記は終了なので、キャッシュをクリアしてデザインが反映されていることを確認しましょう。
スーパーリロードをしてもいいですが、こちらの方法が楽ちんでおすすめです。
 【CSSのバージョン管理】スーパーリロードなしで変更を反映させる【SANGO】
【CSSのバージョン管理】スーパーリロードなしで変更を反映させる【SANGO】
最後に
記事のトップ(記事のヘッダー)にタグを追加するカスタマイズを紹介しました。
色などの微調整は、CSSの数値を変更して行ってください。



