スマホで閲覧時にSANGOのヘッダーをTOPに固定する方法を紹介します。
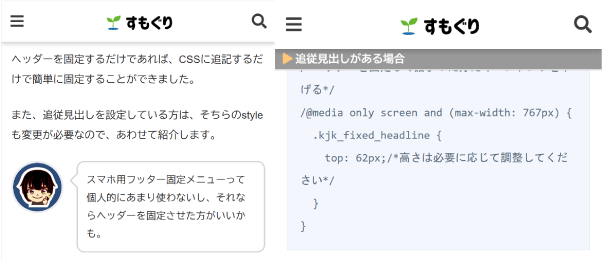
ヘッダーを固定するだけであれば、CSSに追記するだけで簡単に固定することができました。
また、追従見出しを設定している方は、そちらのstyleも変更が必要なので、あわせて紹介します。

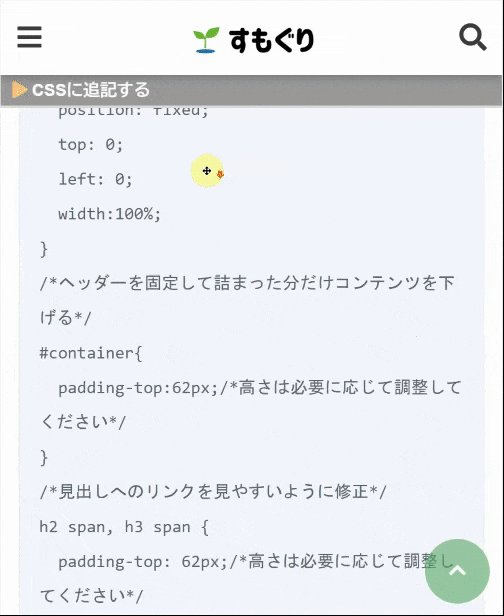
このように動作します

スクロールに応じてヘッダーを小さくする方法はこちらの記事を読んでください。
 【SANGO】固定ヘッダーをスクロールで小さく変化させる方法
【SANGO】固定ヘッダーをスクロールで小さく変化させる方法
SANGOのヘッダーを固定する方法
ヘッダーのサイズをデフォルトのサイズのままにしているのであれば、下記のコードをCSSにコピペしてもらうだけで固定することができます。
CSSに追記する
ヘッダーを固定するために、以下のコードを子テーマのstyle.cssに貼り付けましょう。
SANGOの子テーマについては、公式ページをご覧ください。
/*--------------------------------------
スマホヘッダーメニュー固定
--------------------------------------*/
@media only screen and (max-width: 767px) {
.header {
position: fixed;
top: 0;
left: 0;
width:100%;
}
/*ヘッダーを固定して詰まった分だけコンテンツを下げる*/
#container{
padding-top:62px;/*高さは必要に応じて調整してください*/
}
/*見出しへのリンクを見やすいように修正*/
h2 span, h3 span {
padding-top: 62px;/*高さは必要に応じて調整してください*/
margin-top: -62px;/*高さは必要に応じて調整してください*/
}
}追従見出しがある場合
追従見出しがある場合はfunctions.phpを合わせて編集が必要です。

参考 SANGOで現在の見出しを上部に追従させるサルワカ風カスタマイズこじかログ
下記のコードを<style>~</style>の中に追記します。
/*ヘッダーを固定して詰まった分だけコンテンツを下げる*/
/@media only screen and (max-width: 767px) {
.kjk_fixed_headline {
top: 62px;/*高さは必要に応じて調整してください*/
}
}場所が分からない人はクリック

キャッシュをクリアする
忘れがちなのが、この作業ですね。
CSSを編集した後は、キャッシュをクリアして今回の編集内容を確認できるようにしましょう。
また、今回のヘッダーの固定は、画面幅が767px以下の時だけなので、PC画面では固定されませんのでご注意ください。
スーパーリロードをしてもいいですが、こちらの方法が楽ちんでおすすめです。
 【CSSのバージョン管理】スーパーリロードなしで変更を反映させる【SANGO】
【CSSのバージョン管理】スーパーリロードなしで変更を反映させる【SANGO】
最後に
SANGOのヘッダーをCSSで固定する方法を紹介しました。
こんな感じできた?

実際にヘッダーを固定した方が、スマホで見たときは見やすいと個人的には思います。
お試しあれ。


