CSSを変更した後に、毎回キャッシュのスーパーリロードを行うのって結構面倒です。
それに、何回もアクセスしてくれているお得意様にこそ、更新した内容を反映させた状態で見てもらいたいですよね。
カスタマイズ好きな自分としては、
自分好みにカスタマイズして、知り合いに見てみて!とニヤニヤしながら言ったのにCSSが更新されてなくて、

ってなることが多々あって、だけどスーパーリロードしてとは頼めないんですよね…。
今回は、スーパーリロードなしでもCSSの変更を更新させる「CSSのバージョン管理」方法を紹介します。

今回は、SANGOでのカスタマイズ方法をメインに紹介しますが、参考までに他テーマでの設定方法も記載しておきます。
CSSをバージョン管理する
CSSのデザインが更新されていないのは、クライアント側に対してCSSが変更されたことが伝わってないからなので、
更新されていることがわかるように、CSSの読み込みにバージョンを追加します。
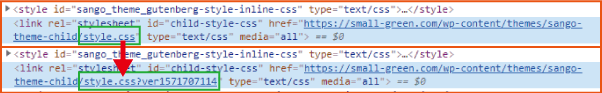
こんな感じ

こうすることで、読み込み側もCSSが更新されていることが分かるので、古いCSSを使うことがなくなります。
SANGOでCSSのバージョンを追加する
SANGOでCSSのバージョンを追加するには、子テーマのfunctions.phpのトップにある「//子テーマのCSSの読み込み」を下記のように修正します。
※ 赤色部分が修正および追記した箇所です。
//子テーマのCSSの読み込み
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css?ver' . filemtime( get_stylesheet_directory() . '/style.css'),
array('sng-stylesheet','sng-option')
);
}
バージョンはCSSのタイムスタンプを
CSSのバージョンには、filemtimeを用いてCSSファイルが更新されると自動的に設定されるタイムスタンプを使用していますので、自動的にCSSのバージョンは更新されます。
自動的に更新されたくない場合は、「そのほかのテーマでは」の内容を参考にしてください。
そのほかのテーマでは
SANGO以外のテーマでももちろん可能で、こちらは、バージョンを手動で切り替える場合の内容を表示しています。
デフォルトで追加されているCSS読み込みを削除して、バージョン追記のCSS読み込みを追加する例です。
下記のコードの「ハンドル名」を修正して、functions.phpに追記しましょう。
/* ------------------------
* CSSバージョン管理
* ----------------------*/
function my_deregister_styles() {
wp_dequeue_style( 'ハンドル名' );
}
add_action( 'wp_enqueue_scripts', 'my_deregister_styles' );
function my_register_styles() {
wp_enqueue_style( 'ハンドル名', get_stylesheet_uri(), array(), '1.0.0' );
}
add_action( 'wp_enqueue_scripts', 'my_register_styles' );
バージョンは手動で変更
CSSのバージョンは赤色の文字の部分で指定します。
更新したいタイミングで任意の数値に変更してください。
おわりに
ブログのデザインをいじるのが好きで、頻繁にCSSを変更するなら、CSS読み込みにバージョンを付けると、
スーパーリロードする必要はないは、ブログ再訪者にも最新のCSSが表示されるはで、今のところ言いこと尽くめです。

設定してみてください。
以上、CSSのバージョン管理でスーパーリロードなしで変更を反映させる方法の紹介でした!


