WordPressのテーマによっては、いい感じの新着記事一覧を表示するショートコードがなかったりしますよね。
今回は、僕がこのブログ以外のサイト(無料テーマのサイト)で使っている画像付き新着記事一覧をプラグインなしで、アドセンスの関連コンテンツ風に表示する方法を紹介します。
結構いい感じだと思うので、ぜひ使ってみてください。
コピペだけできちんと動作してくれるはずです。

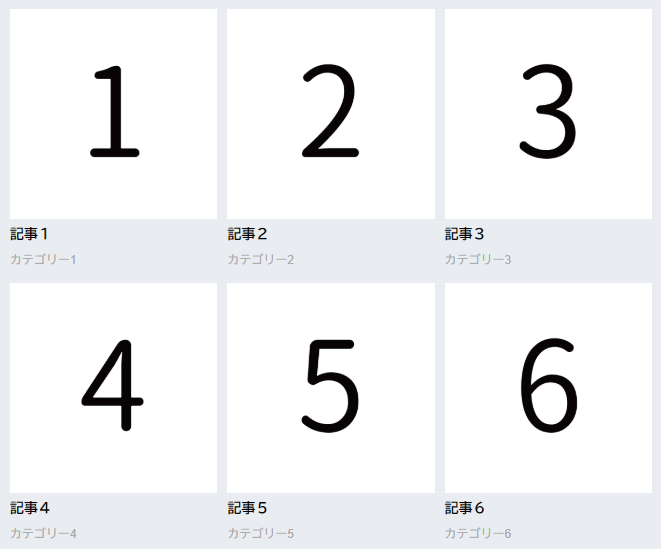
PCでの見た目

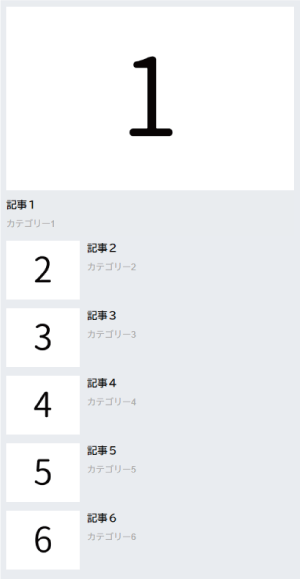
スマホでの見た目

読みたいとこから
プラグインなしで新着記事一覧を表示する
下記で紹介するコードをコピペしてもらえば、基本的に固定ページ中だろうと記事中だろうとうまく表示されるはずです。

HTMLに新着記事取得コードをコピペ
新着記事一覧を表示したい箇所を構成するphpファイルを開き、下記のコードをコピペしてください。
<?php $myposts = get_posts('numberposts=6'); ?>
<?php $my_post_count=1; ?>
<aside class="my-recent-post">
<ul>
<?php foreach($myposts as $post):setup_postdata($post); ?>
<?php if($my_post_count == 1): ?>
<li><a href="<?php the_permalink(); ?>"> <?php if( has_post_thumbnail() ): ?>
<?php $postthumb = wp_get_attachment_image_src( get_post_thumbnail_id(), 'Img320x210'); ?>
<div id="my-first-recent-post" class="thumb" style="background-image: url(<?php echo $postthumb[0]; ?>)"></div> <?php elseif( preg_match( '/wp-image-(\d+)/s', $post->post_content, $thumbid ) ): ?>
<?php $postthumb = wp_get_attachment_image_src( $thumbid[1], $size ); ?>
<div id="my-first-recent-post" class="thumb" style="background-image: url(<?php echo $postthumb[0]; ?>)"></div> <?php else: ?>
<div id="my-first-recent-post" class="thumb" style="background-image: url(<?php echo get_stylesheet_directory_uri(); ?>/noimage.png)"></div>
<?php endif; ?> <div id="my-first-recent-post-text" class="text">
<?php the_title(); ?><br>
<div class="list-cat"><?php $cat = get_the_category(); $cat = $cat[0]; { echo $cat->cat_name; } ?></div>
</div>
</a></li>
<?php else:?>
<li><a href="<?php the_permalink(); ?>"> <?php if( has_post_thumbnail() ): ?>
<?php $postthumb = wp_get_attachment_image_src( get_post_thumbnail_id(), 'Img320x210'); ?>
<div class="thumb" style="background-image: url(<?php echo $postthumb[0]; ?>)"></div> <?php elseif( preg_match( '/wp-image-(\d+)/s', $post->post_content, $thumbid ) ): ?>
<?php $postthumb = wp_get_attachment_image_src( $thumbid[1], $size ); ?>
<div class="thumb" style="background-image: url(<?php echo $postthumb[0]; ?>)"></div> <?php else: ?>
<div class="thumb" style="background-image: url(<?php echo get_stylesheet_directory_uri(); ?>/noimage.png)"></div>
<?php endif; ?> <div class="text">
<?php the_title(); ?><br>
<div class="list-cat"><?php $cat = get_the_category(); $cat = $cat[0]; { echo $cat->cat_name; } ?></div>
</div>
</a></li>
<?php endif; ?>
<?php $my_post_count++; ?>
<?php endforeach; ?> </ul>
</aside>
<?php wp_reset_postdata(); ?> 整形用CSSをstyle.cssにコピペ
HTMLを貼り付けれたら、続いて、下記のCSSをstyle.cssに追記してください。
.my-recent-post {
margin: 0 auto 0;
}
.my-recent-post ul {
list-style: none;
margin: 0px;
padding: 0px;
}
.my-recent-post li {
margin-top: 2px;
}
.my-recent-post li a {
padding: 5px 0;
border: none;
color: #000000;
flex: 1;
font-size: 14px;
text-decoration: none;
display: block;
font-weight:bold;
}
.my-recent-post li a:hover {
background-color: #eeeeee;
}
.my-recent-post li .text {
line-height: 1.5em;
}
@media (max-width: 599px) {
.my-recent-post {
padding: 10px 0;
}
.my-recent-post #my-first-recent-post {
width: 100%;
height: 250px;
float: none;
background-size: cover;
background-position: center center;
}
.my-recent-post li .thumb {
width: 100px;
height: 80px;
float: left;
background-size: cover;
background-position: center center;
}
.my-recent-post li .text {
margin-left: 110px;
}
.my-recent-post #my-first-recent-post-text {
padding-top: 10px;
margin-left: 0px;
}
.my-recent-post li a:after {
content: "";
display: block;
clear: both;
}
}
@media (min-width: 600px) {
.my-recent-post ul {
display: flex;
flex-wrap:wrap;
}
.my-recent-post li{
display: flex;
flex: 0 0 33%;
padding: 0 5px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.my-recent-post li .thumb{
width: 100%;
height: 210px;
margin-bottom: 5px;
background-size: cover;
background-position: center center;
}
.my-recent-post li .text{
margin-left: 0;
}
}
.my-recent-post-title {
border-bottom: solid 3px orange;
position: relative;
width:200px;
text-align:left;
padding-left: 1em;
padding-bottom: 10px;
display:inline-block;
font-size: 16px;
}
.my-recent-post-title:after {
position: absolute;
content: " ";
display: block;
border-bottom: solid 3px gold;
bottom: -3px;
width: 20%;
}
.list-cat {
font-size: 12px;
color: darkgray !important;
font-weight: normal;
margin-top:5px;
}
貼り付けが終わったら、キャッシュをクリアしつつ再表示してみでください。
うまく表示できているはずです。
 【CSSのバージョン管理】スーパーリロードなしで変更を反映させる【SANGO】
【CSSのバージョン管理】スーパーリロードなしで変更を反映させる【SANGO】
表示内容を微調整する
上記のコードを使うにあたって、微調整できる内容を下記に挙げておきますので、自由に変更してください。
表示記事数の変更
表示する記事数を変更する場合は、HTMLの1行目の「‘numberposts=6’」の数字を変更しましょう。
下記は、記事数を3つに変更した場合です。
<?php $myposts = get_posts('numberposts=3'); ?>
除外するカテゴリーを指定
お知らせの記事など、一覧として表示したくないカテゴリーがある場合は、HTMLの1行目の「‘numberposts=6’」に追記します。
<?php $myposts = get_posts('numberposts=6&cat=-111'); ?>
アイキャッチ画像について
アイキャッチ画像画像は、中央から表示幅に合わせて動的に切り抜かれるようになっておりますので、必ず表示したい部分はアイキャッチ中央に配置しておくようにしてください。
また、アイキャッチ画像がない場合は、子テーマのディレクトリにある、「noimage.png」という画像を読み込むように設定しております。
画像を自由に設定してお使いください。
おわりに
プラグインなしで新着記事一覧を画像付きでアドセンス風に表示する方法でした。
カテゴリーの表示などに四苦八苦した記憶があります。
初心者のころから改造して使い続けているコードなので、なにかおかしいところがあれば教えてもらえるとありがたいです。