SANGOのカエレバのデフォルトのデザインCSSだと、商品画像が小さいので見にくいと思ったので、CSSを追記したカスタマイズしました。
あわせて、ボタン幅の変更と、ウィンドウサイズによってボタンから文字がはみ出る現象を解決しています。
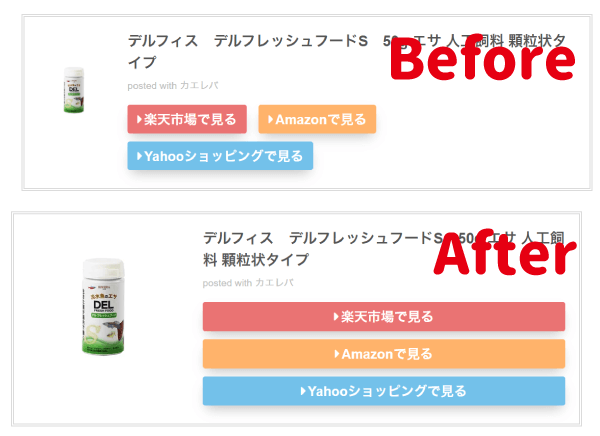
カスタマイズ(PC)

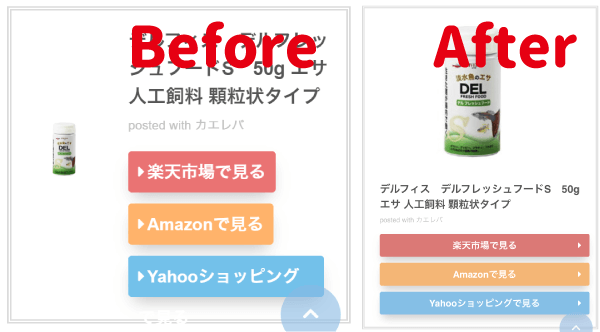
カスタマイズ(スマホ)

今回はCSSの追記のみです。

SANGOのカエレバのデザインをカスタマイズするCSS
カスタマイズした内容は、
- 商品画像の大きさを変更
- PC時のボタンを横幅いっぱい
- スマホ時の表示を縦に並べて横幅いっぱいに
- ウィンドウサイズによって文字がはみ出る現象を修正
がメインとなっています。

追記するCSS
下記のCSSを子テーマのstyle.cssに追記してください。
/*--------------------------------------
カエレバのカスタマイズ
--------------------------------------*/
.cstmreba .kaerebalink-link1 > div, .booklink-link2 > div {
height: auto;
}
.cstmreba .kaerebalink-link1 > div, .booklink-link2 > div {
width: 100%;
text-align: center;
}
.cstmreba .kaerebalink-link1 > div a, .cstmreba .booklink-link2 > div a {
width: 100%;
position: relative;
}
@media only screen and (min-width: 481px){
.cstmreba .kaerebalink-image {
width: 200px;
}
}
@media only screen and (max-width: 481px){
.cstmreba .kaerebalink-image {
display: block;
margin: 0 auto 20px;
width: 100%;
text-align: center;
}
.cstmreba .kaerebalink-image a img {
width: auto;
max-width: 240px;
max-height: 240px;
}
.cstmreba .kaerebalink-info {
display: block;
width: 100%;
}
.cstmreba .kaerebalink-link1 a:before, .booklink-link2 > div a:before {
padding: 0;
right: 5px;
position: absolute;
}
}
キャッシュをクリアする
最後に、キャッシュをクリアして今回の編集内容を確認してみてください。
変更が反映されていない場合は、ブラウザを再起動したり、既にCSSでカエレバのデザインに変更を加えていないかなど、確認してください。
スーパーリロードをしてもいいですが、こちらの方法が楽ちんでおすすめです。
 【CSSのバージョン管理】スーパーリロードなしで変更を反映させる【SANGO】
【CSSのバージョン管理】スーパーリロードなしで変更を反映させる【SANGO】
その他のSANGOのカスタマイズ
その他にも、面白いSANGOのカスタマイズを結構行っているます。

SANGOのカスタマイズ
 【SANGO】固定ヘッダーをスクロールで小さく変化させる方法
【SANGO】固定ヘッダーをスクロールで小さく変化させる方法
 もしもの「かんたんリンク」のボタンをカスタマイズ|スマホ表示もあり
もしもの「かんたんリンク」のボタンをカスタマイズ|スマホ表示もあり



