これまで無縁だったTwitter(以下、ツイッター)を始めてみることにしました。
他の人のブログを見ると、ツイートがサイドバーに綺麗に埋め込んであります。
僕も真似して埋め込んでみたら、案外綺麗に埋め込めたので共有しときます。
実際に当サイトが埋め込んでいる調整済みのコードも記載しているので、カスタマイズするのが面倒な人は参考にしてください。

ブログにツイッターのタイムラインを埋め込む方法
実際に設定したのと全く同じ手順を記載しておきます。
埋め込み用のhtmlを取得する
ツイッターの埋め込み用のhtmlはツイッターが発行してくれます。
まずは、下記のページにアクセスしましょう。
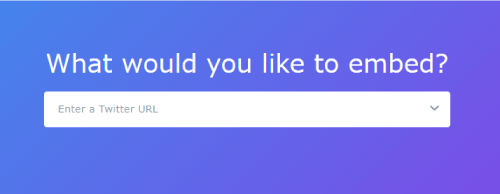
URLを入力する欄が表示されるので、自分のツイッターアカウントのURLを入力しましょう。
自分のアカウントのURLは下記のようになります。
https://twitter.com/アカウントID
僕のツイッターのアカウントURLではこうなります。「https://twitter.com/ochan0409」

入力を終えたら、「Enter」を押すか右端の矢印をクリックします。
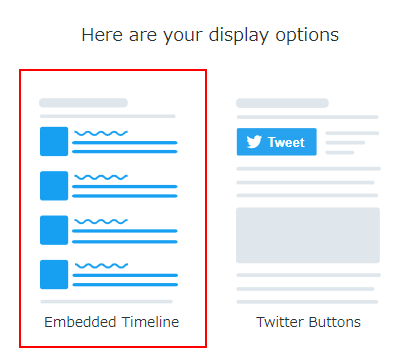
次に、埋め込みの種類を選択します。
左側に表示されている「Embedded Timeline」を選択します。

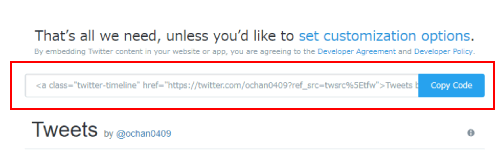
自分のアカウント用の埋め込みhtmlが表示されるので、右端の「Copy Code」をクリックします。

「Copied!」と表示されればコピーが完了です。

ブログにツイッターのタイムラインを埋め込む
WordPressの「外観」の「メニュー」から「カスタムHTML」をサイドバーに追加して、先ほど取得したコードを貼り付けましょう。

最も基本的な形でツイッターの投稿が表示されます。
埋め込んだツイッターのタイムラインを整える
ツイッターの埋め込みをカスタマイズできる項目は色々ありますが、僕がした微調整はこちらです。
- 高さを400pxに変更。
- 幅を320pxに変更。
- ヘッダーとフッターを非表示に変更。
微調整の内容を反映した当サイトの埋め込みコードを記載しておきます。
赤文字の部分が追記してカスタマイズした箇所になります。
<a class="twitter-timeline" width="320px" height="400px" data-chrome="noheader nofooter" href="https://twitter.com/ochan0409?ref_src=twsrc%5Etfw">Tweets by ochan0409</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
同じ内容のカスタマイズをしたい場合は、上の赤文字をコピーして同様に追記してください。
ヘッダーはツイッターのヘッダーを使用するよりも、ウィジェットのヘッダーを使用するほうが綺麗だと思います。
まとめ
以上が実際に当サイトが実施したツイッターの埋め込み方法でした。
かなり簡単にできたので、埋め込むかどうか迷っている人は試しに埋め込んでみるのもいいと思います。



はじめして、こちらのブログで紹介してる様に、Twitterのタイムライン埋め込んだんですけど、エラーで上手く埋め込み出来まんでした。
どうしたらいいでしょか?
よろしくお願いしますm(_ _)m
https://lovelog.work/
はじめまして!確認しましたが、エラーは出ませんでした…
アカウントURLの「https://twitter.com/アカウントID」のアカウントIDの部分や、カスタマイズ時に必要な部分を変更してしまっている可能性が高いと思います。
まずは、ご自身のアカウントIDで生成したHTMLコードをそのまま貼り付けてみて、きちんと表示されているか確認してみてください。
おかげさまで、テーマの見出しを使ってうまく表示ができました。
ありがとうございました!!!
コメントありがとうございます^^
お役に立てたようで良かったです。