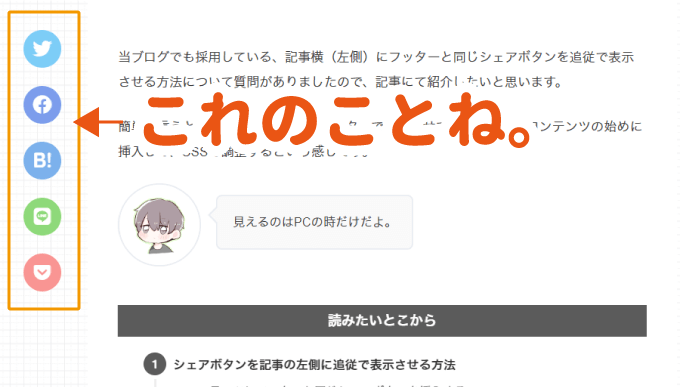
当ブログでも採用している、記事横(左側)にフッターと同じシェアボタンを追従で表示させる方法について質問がありましたので、記事にて紹介したいと思います。
簡単に言うと、SANGOのテーマがフッターで表示させている関数を、コンテンツの始めに挿入して、CSSで調整するという感じです。

追従シェアボタン

シェアボタンを記事の左側に追従で表示させる方法
phpとCSSを編集する必要があるので、少しだけ上級者向けとなっています。
コンテンツにフッターと同じシェアボタンを挿入する
まずは、コンテンツのトップにシェアボタンを挿入していきます。
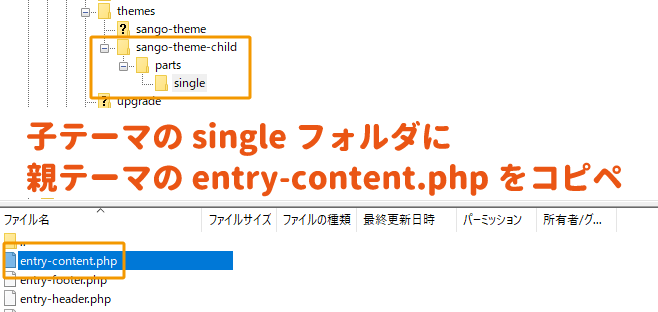
子テーマにparts > single となるようにフォルダを作成し、親テーマの同じフォルダ階層にあるentry-content.phpをコピペします。


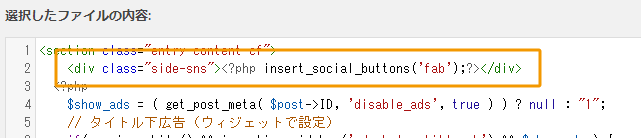
コピペしたentry-content.phpを開き、sectionタグ直下の2行目に下記のコードを挿入してください。(外観のテーマエディターからでも編集可)
<div class="side-sns"><?php insert_social_buttons('fab');?></div>
phpタグでくくられた部分が、テーマが持つシェアボタンを挿入する関数になります。

以上でコンテンツへフッターと同じシェアボタンを追加することが完了です。
ただし、CSSを反映する前なので、現段階では追従するシェアボタンにはなっていません。
CSSで左横に追従させる
記事の左横を追従するように、下記のCSSをコピペしてください。
画面幅が小さい場合にシェアボタンがはみ出てしまうため、1400px以上の場合に表示するようにしています。
/*--------------------------------------
* 記事横にSNSボタン
* -----------------------------------*/
.side-sns{
display: none;
}
@media (min-width:1400px) {
.side-sns{
display: block;
position: -webkit-sticky;
position: sticky;
width: 100px;
margin-left: -150px;
float: left;
top: 30px;
}
.side-sns .sns-btn ul{
padding: 0;
border: none;
}
}
各数値はお好みで調節してください。

キャッシュのクリア
スーパーリロードなどで、キャッシュをクリアして今回の編集内容を反映させましょう。
 【CSSのバージョン管理】スーパーリロードなしで変更を反映させる【SANGO】
【CSSのバージョン管理】スーパーリロードなしで変更を反映させる【SANGO】
シェアボタンを丸型にするなら
デフォルトのシェアボタンではなく、本記事の内容のような丸形のシェアボタンにしたい場合は、こちらの記事を参考に。
まとめ
当ブログでも採用している、記事横(左側)にフッターと同じシェアボタンを追従で表示させる方法を紹介しました。

効果のほどは分からないのですが…ビジュアル的に気に入ってます。





