SANGOの記事フッターなどに表示されるシェアボタンを丸形に変更しましたので、紹介します。
シェアボタンがなんか重たいなと思っている人はぜひ。

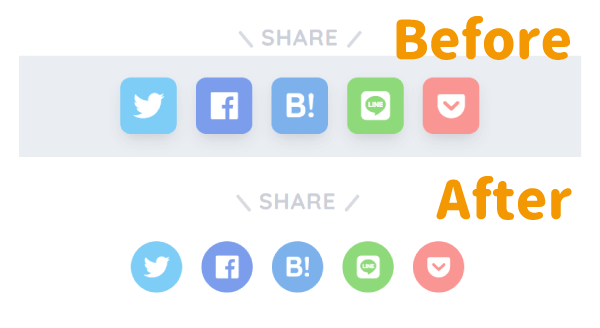
あっさりした見た目でいい感じ!
こんな感じ

SANGOのシェアボタンを丸形にする手順
今回の内容は、こんな感じです。
- ボタンを丸形に
- ボタンの背景を白
- 影を微調整
CSSを貼り付けるだけで、完成します。

あっさりした感じに仕上げました。
ボタンの色などは、こちらの記事を参考にしています。
注意
カスタマイズは自己責任でお願いします。CSS貼り付け
style.cssに、下記のコードをまるっとコピペしてください。
コード
/*--------------------------------------
* SNSシェアボタン 丸型
* --------------------------------------*/
.sns-dif ul {
background: none;
}
.sns-dif ul li a {
padding: 0;
box-shadow: none;
}
.sns-dif ul li a:hover {
box-shadow: 0 10px 15px -5px rgba(0, 0, 0, 0.25);
}
.tw a {
background: #7dcdf7!important;
}
.fb a {
background: #7c9dec!important;
}
.hatebu a {
background: #7cb1ec!important;
}
.pkt a {
background: #f99593!important;
}
.line a {
background: #8ed97a!important;
}
.tw a, .fb a, .hatebu a, .pkt a, .line a{
color: white;
}
.sns-dif ul li a{
width: 50px;
height: 50px;
line-height: 50px;
border-radius: 25px;
}
.sns-dif ul li a i{
height: 50px;
line-height: 50px;
font-size: 25px!important;
}
キャッシュをクリアする
最後に、キャッシュをクリアして今回の編集内容を確認してみてください。
スーパーリロードをしてもいいですが、こちらの方法が楽ちんでおすすめです。
 【CSSのバージョン管理】スーパーリロードなしで変更を反映させる【SANGO】
【CSSのバージョン管理】スーパーリロードなしで変更を反映させる【SANGO】
おわりに
丸型のシェアボタンの方が可愛くてすっきりしてません?
シェア率が変わるかどうかはわかりませんが、個人的には、こっちの方が押したくなるボタンです。

可愛くない?