このブログは雑記ブログなので、いろんなカテゴリーが存在しています。
ブログの人気記事一覧を表示しても、まったく別のカテゴリーの記事が入っていても意味がないと思ったので、プラグインを使ってカテゴリー毎の人気記事をランキングで表示するようにしました。
今回はその方法を残しておきます。参考になれば嬉しいです。
プラグインは「WordPress Popular Posts」と「WPP Plus Widget」を使用します。

ランキングで表示する

読みたいとこから
カテゴリー別ランキングを表示するのに必要なプラグイン
今回のカスタマイズでは、下記の2つのプラグインを使用するので、プラグインの「新規追加」からインストールして有効化しましょう。
WordPress Popular Posts
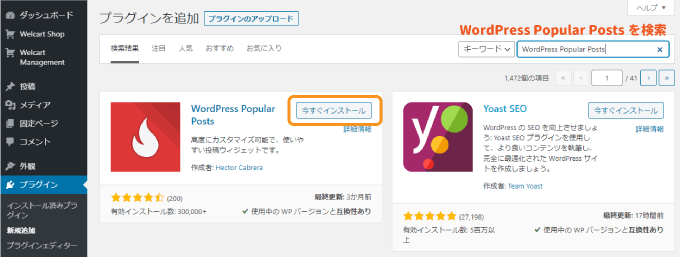
「WordPress Popular Posts」を検索して、インストール&有効化してください。

WordPress Popular Postsの設定はデフォルトのままでは、容量がどんどん増えていくので、カスタマイズしておく方がよいです。
「設定」>「WordPress Popular Posts」>「ツール」を表示し、下記の内容を参考に設定してください。
- Lazy Load:はい
- 閲覧を記録する対象者:訪問者のみ
- ログ上限:データ保存期間・90日
WPP Plus Widget
「WPP Plus Widget」はプラグインの「新規追加」からでは探せないので、WPP Plus Widgetを配布しているサイトにアクセスし、Zipファイルをダウンロードしてください。

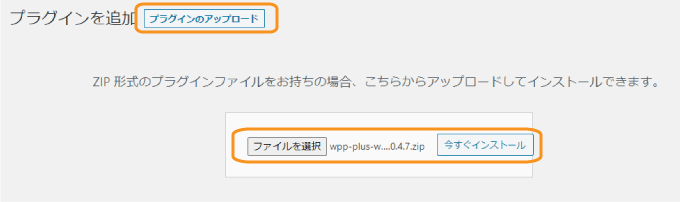
プラグインの「新規追加」から「プラグインの追加」をクリックし、ダウンロードしたZipファイルを指定して「今すぐインストール」をクリックしてインストールし、有効化してください。

こちらは有効化するだけでOKです。
ウィジェットの設定
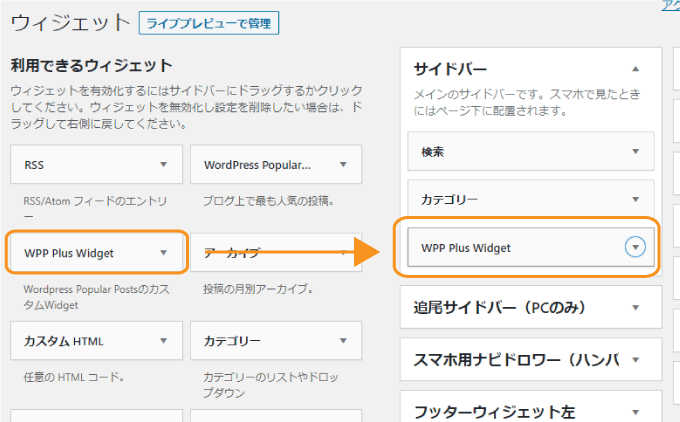
プラグインを追加できたら、「外観」の「ウィジェット」から表示したいウィジェット位置に「WPP Plus Widget」を追加します。

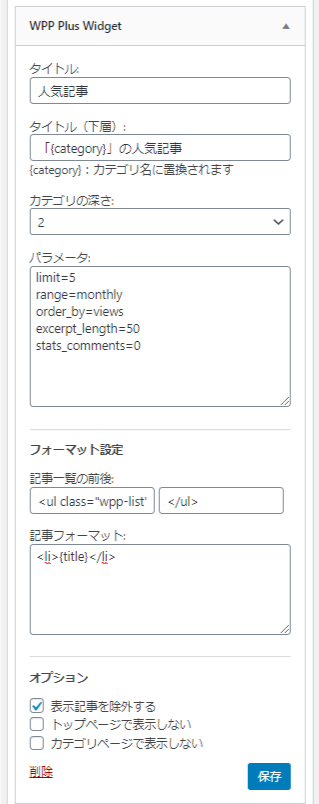
追加した「WPP Plus Widget」を開き、下記のように設定してください。

- タイトル:人気記事
- タイトル(下層):「{category}」の人気記事
- カテゴリの深さ:2
- パラメータ:limit=5
range=monthly
order_by=views - 記事フォーマット:<li>{title}</li>
- オプション:表示記事を除外するにチェック
上記の設定はあくまでも本記事で紹介する見た目にするための内容です。
パラメータや記事フォーマットなど、自分の表示したい内容にあわせて設定してください。

カテゴリー別ランキング用CSSの追加
プラグインの追加、ウィジェット設定でカテゴリー別ランキングの表示までができたら、最後にCSSで見た目のカスタマイズです。
CSSをコピペ
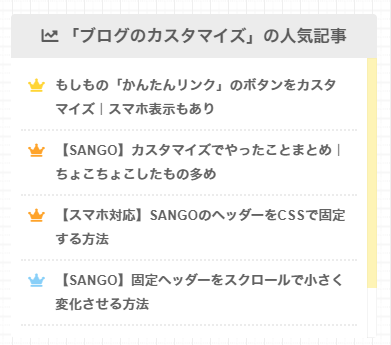
下記のCSSを丸っとコピペしていただければ、下図のような見た目になるはずです。

/*--------------------------------------
wppでランキングをカスタマイズ
--------------------------------------*/
.sidebar .wpp-plus-widget .widgettitle:before {
content: "\f201";
color: #5b5b5b;
}
#drawer .wpp-plus-widget .widgettitle{
font-size: 0.8em;
}
.sidebar .wpp-list {
max-height: 250px;
font-size:0.8em;
overflow-y: auto;
}
#drawer .wpp-list {
font-size:0.9em;
}
.wpp-list li {
text-indent: -2em;
padding-left: 2em;
border-bottom: dotted 2px #ececec;
}
/* 1位 */
.wpp-list li:nth-child(1) a:before {
content: '\f521';
font-family: "Font Awesome 5 Free";
color: gold;
margin-right: 10px;
}
/* 2,3位 */
.wpp-list li:nth-child(2) a:before,
.wpp-list li:nth-child(3) a:before {
content: '\f521';
font-family: "Font Awesome 5 Free";
color: #ffa500;
margin-right: 10px;
}
/* 4位以降の色 */
.wpp-list li:nth-child(n + 4) a:before{
content: '\f521';
font-family: "Font Awesome 5 Free";
color: #87cefa;
margin-right: 10px;
}
縦の最大長さを変更する
ウィジェットの縦の長さを変更したい場合は、
.sidebar .wpp-list {
max-height: 250px; ←ここを変更する
font-size:0.8em;
overflow-y: auto;
}の250部分を好きな長さに変更してください。
まとめ
WordPressで人気記事(カテゴリー毎)をランキングで表示する方法を紹介しました。
個人的に好みのデザインにしているのでサムネイルを表示していなかったりと、変更したい点があるとは思いますが、まずは上記の手順で、カテゴリー別のランキング表示は可能だと思います。
ただし、「WordPress Popular Posts」は遅くなると言われているので、可否が分かれるかもしれません。